Привет, Мир!
Начнём с самого простого документа. Откройте текстовый редактор и скопируйте туда вот этот код:
hello-world.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>Заголовок1</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
Привет, Мир!
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#helloworld»>Учебник HTML</a>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>Заголовок1</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#helloworld»>Учебник HTML</a> </body> |
Сохраните его в файл «hello-world.html». Принято, что HTML-документы имеют расширение «.htm» или «.html». С помощью этого расширения операционная система сможет распознать, что этот файл является HTML-документом, и будет открывать его браузером.
При сохранении нужно указать кодировку utf-8. Вообще HTML-документ может иметь любую кодировку, главное правильно указать её в строке
XHTML
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
| 1 | <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> |
Но я бы рекомендовал всегда использовать utf-8, поскольку этим решаются многие проблемы с кодировкой.
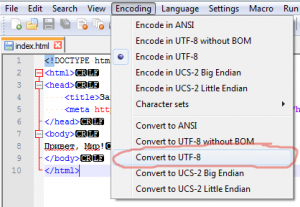
Чтобы выбрать кодировку в Notepad++ нужно выбрать в меню «Encoding» и кликнуть на пункт «Convert to UTF-8».

Теперь откройте сохранённый файл браузером. Должна получиться страница вот такого вида.
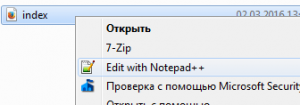
Ни в коем случае не переопределяйте программу по умолчанию для файлов «*.html» и «*.html». Для последующего редактирования открывайте файл с помощью «Edit with Notepad++» в контекстном меню файла или с помощью меню «Файл» -> «Открыть» вашего текстового редактора.

Теперь давайте разберём, что же из себя собственно представляет наш HTML-документ.
Первая строка:
XHTML
<!DOCTYPE html>
| 1 | <!DOCTYPE html> |
Обозначает версию HTML. В данном случае это HTML5. Есть довольно большое количество видов
<!DOCTYPE>, но нам на этом этапе достаточно запомнить один этот.
Вторая строка:
XHTML
<html>
| 1 | <html> |
Является началом контейнера, который заключает в себя весь HTML-документ
Обратите внимание, что последняя строка в документе выглядит так:. XHTML
XHTML
</html>
| 1 | </html> |
Она закрывает контейнер html, открытый во второй строке. Такая штука
<html>…</html> называется тегом. В нашем документе есть другие теги, которые мы разберём чуть позже:
<head>…<head>,
<title>…<title>,
<meta>,
<body>…</body>,
<a>…</a> .
Общий вид тегов следующий:
XHTML
<тег1 атрибут1=»значение1″ атрибут2=»значение2″…>
<тег2 атрибут3=»Значение3″ атрибут4=»значение4″…>…</тег2>
|
1 |
<тег1 атрибут1=»значение1″атрибут2=»значение2″…> <тег2 атрибут3=»Значение3″атрибут4=»значение4″…>…</тег2> |
Теги бывают одиночные и парные. Здесь тег1 является одиночным тегом, а тег2 является парным тегом. Парные теги могут включать в себя другие теги или текст. Парные теги всегда имеют закрывающий тег, который похож на открывающий, но добавляется символ «/» после открывающей угловой скобки.
В нашем документе теги
<html>,
<head>,
<title>,
<body> и
<a> являются парными, а тег
<meta> — одиночный.
В третьей строке у нас открывается тег
<head>. Тег
<head> содержит в себе другие теги, помогающие браузеру отобразить страницу.
Внутри тега
<head> у нас расположен тег
<title>. Он определяет заголовок, который будет отображаться в качестве названия вкладки браузера. В данном случае это «Заголовок1»:
Следующая строка:
XHTML
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
| 1 | <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> |
Здесь указывается кодировка
Обратите внимание на часть
charset=utf-8. Вместо неё могло быть написано
charset=windows-1251 или
charset=koi8-r или ещё какая-нибудь другая кодировка
Дальше тег
<head> заканчивается с помощью
</head>, и начинается тег
<body>, который содержит в себе отображаемое тело документа. У нас тело документа содержит одну строку: «Привет, Мир!».
Тег
<a> задаёт ссылку на этот учебник. Смотрите описание в разделе «».
Пространство
Пространство — это понятие, которое используется в математике для описания объектов в трехмерном пространстве. Это может быть геометрическое пространство, функциональное пространство или пространство векторов.
Геометрическое пространство — это нечто, что мы можем представить и увидеть, например, куб или сфера. Функциональное пространство — это пространство, в котором объектами являются функции, а операциями — дифференцирование или интегрирование. Пространство векторов — это пространство, в котором объектами являются векторы, а операциями — сложение и умножение на число.
Пространство может быть либо конечным, либо бесконечным по размеру. Конечное пространство — это пространство, в котором количество элементов конечно, например, множество всех компаний в стране. Бесконечное пространство — это пространство, в котором количество элементов бесконечно, например, множество всех действительных чисел.
Пространство имеет свои особенности и свойства, например, для геометрического пространства присутствует понятие расстояния между объектами, а для пространства векторов существует понятие линейной зависимости векторов. Изучение этих особенностей и свойств пространства — это одна из основных задач математики.
- Пространство бывает геометрическим, функциональным или пространством векторов
- Пространство может быть конечным или бесконечным
- Пространство имеет свои особенности и свойства, например, понятие расстояния или линейной зависимости векторов
- Изучение особенностей и свойств пространства — это основная задача математики
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in <p> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <p> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <p> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <p> tag:
Применение
Фосфор является важнейшим биогенным элементом и в то же время находит очень широкое применение в промышленности. красный фосфор применяют в производстве спичек. Его вместе с тонко измельчённым стеклом и клеем наносят на боковую поверхность коробки. При трении спичечной головки, в состав которой входят Хлорат калия и сера, происходит воспламенение.
Элементарный фосфор
Пожалуй, первое свойство фосфора, которое человек поставил себе на службу, — это горючесть. Горючесть фосфора очень велика и зависит от аллотропической модификации.
Наиболее активен химически, токсичен и горюч белый («жёлтый») фосфор, потому он очень часто применяется (в зажигательных бомбах и пр.).
красный фосфор — основная модификация, производимая и потребляемая промышленностью. Он применяется в производстве спичек, взрывчатых веществ, зажигательных составов, различных типов топлива, а также противозадирных смазочных материалов, в качестве газопоглотителя в производстве ламп накаливания.
Соединения фосфора в сельском хозяйстве
Фосфор (в виде фосфатов) — один из трёх важнейших биогенных элементов, участвует в синтезе АТФ. Большая часть производимой фосфорной кислоты идёт на получение фосфорных удобрений — суперфосфата, преципитата, аммофоски и др.
Соединения фосфора в промышленности
Фосфаты широко используются:
- в качестве комплексообразователей (средства для умягчения воды),
- в составе пассиваторов поверхности металлов (защита от коррозии, например, т. н. состав «мажеф»).
Функция распределения

В математике функция, определяющая вероятность того, что случайная величина X примет значение меньше или равное a, называется функцией распределения. Обозначается она обычно символом F(x).
Функция распределения имеет следующие свойства: 1) F(x) монотонно неубывает; 2) F(x) стремится к 0 при x → -∞; 3) F(x) стремится к 1 при x → +∞; 4) F(x) непрерывна справа; 5) вероятность попадания значения случайной величины X в интервал вычисляется как F(b)-F(a).
Функция распределения может быть задана явно или задана через плотность распределения. Для некоторых распределений, таких как равномерное распределение и экспоненциальное распределение, функция распределения может быть выражена аналитически. В других случаях, например, в случае нормального распределения, функция распределения может быть выражена через интеграл от плотности распределения.
- Пример 1: Функция распределения для равномерного распределения на интервале определяется как F(x) = (x-a)/(b-a) при a≤x≤b и F(x) = 0 при xb.
- Пример 2: Функция распределения для экспоненциального распределения с параметром λ определяется как F(x) = 1 — exp(-λx) при x≥0 и F(x) = 0 при x
Ways to Enhance Web Accessibility
It’s crucial that your website content is as accessible as possible to all users. One important way to do this is to break down your content into paragraphs. This helps users seamlessly navigate content with the help of screen readers and other assistive technologies.
The paragraphs must also be appropriately spaced. Note: spacing should not be achieved by adding an empty <p> tag — empty paragraphs make it difficult for screen readers to interpret the content. Instead, use CSS to apply some margin between the paragraphs — something like this:
p {
margin-bottom: 20px; /* increases white space after each paragraph by 20px */
}
Парный согласный звук / f /
Здесь отличие такое же: произносится более энергично и отчетливо. К тому же звук более длительный.
ЗАДАНИЕ. Потренируй верную артикуляцию. Для этого плотнее прижми верхние зубы к нижней губе, сделай звук более напряженным и длительным.
found /faʊnd/
four /fɔːr/
face /feɪs/
fought /fɔːt/
far /fɑːr/
fox /fɒks/
fort /fɔːt/
five /faɪv/
fudge /fʌdʒ/
foe /fəʊ/
Следующее отличие звука ты уже знаешь сам: он никогда не смягчается. В слове финиш мы говорим мягкий звук, а в слове finger – твердый.
Послушай, как Битлы произносят сочетание слов feel /fiːl/ и fine /faɪn/, где четко слышно, что звук одинаково твердый в обоих словах.
I’m in love with her and I feel fine
С 0:23 – по 0:29. Полный текст песни здесь.
ЗАДАНИЕ. Потренируйся произносить твердый согласный.
feet /fiːt/
fur /fɜːr/
finger /ˈfɪŋɡər/
feel /fiːl/
fear /fɪər/
feed /fiːd/
feat /fiːt/
feeble /ˈfiːbl/
fin /fɪn/
feast /fiːst/
Ну и по традиции повторим про отсутствие оглушения. Звук / v / на конце слова должен быть более слабым и кратким, но звонким. Помни, что замена / v / на / f / может изменить значение слова: leave /li:v/ (жить) – leaf /liːf/ (лист).
В качестве примера звонкого произношения снова предлагаю послушать отрывок из легендарной песни Карли Саймон “You’re so vain”.
You had me several years ago When I was still quite naiveWell, you said that we made such a pretty pair And that you would never leave
С 1:10 – по 1:27
ЗАДАНИЕ. Перед тобой слова, оканчивающихся на / v / и / f /. Произнеси звуки английского языка по транскрипции, не оглушая звук / v / на конце. Помни, что звук / v / становится более слабым и кратким, но остается звонким.
leave /liːv/
leaf /liːf/
of /ɒv/
off /ɒf/
give /ɡɪv/
gif /ɡɪf/
halve /hɑːv/
half /hɑːf/
guv /ɡʌv/
guff /ɡʌf/
prove /pruːv/
proof /pruːf/
save /seɪv/
safe /seɪf/
believe /bɪˈliːv/
belief /bɪˈliːf/
grieve /ɡriːv/
grief /ɡriːf/
serve /sɜːv/
surf /sɜːf/
dove /dʌv/
duff /dʌf/
Как всегда завершаем тренировку скороговорками на отработку английских звуков.
Для звука / v/
- Eve is very vain and Vivienne is vivacious and full of verve.
- A very versed valuer valued the value of the vanished Venetian vase in Vatican.
- A village vet visits villagers in the vicinity to vaccinate village calves from a virulent virus.
Скороговорки на звук / f /
- That fish has a fat fin, this fish is a fish that has a thinner fin than that fish.
- The first fly flies forty-four feet. The fourth fly flies forty-five feet. The fifth fly flies fifty-four feet. What fly flies fifty-five feet?
- Frank’s father followed a fox’s footprints in a forest. Fred’s father followed a ferret’s footprints in a field.
Часть текста
Парный тег
<span>…</span> используется, когда нужно указать отдельный стиль CSS для части текста.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML span example</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
</head>
<body>
<p>
Можно указать <span style=»color:#ff0000;»>отдельный стиль</span> для части текста.
</p>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#span»>Часть текста <span></span></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML span example</title> <meta http-equiv=»Content-Type»content=»text/html; charset=utf-8″> </head> Можно указать <span style=»color:#ff0000;»>отдельный стиль</span> для части текста. </p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#span»>Часть текста <span></span></a> </p> |
Химические свойства
Химическая активность фосфора значительно выше, чем у азота. Химические свойства фосфора во многом определяются его аллотропной модификацией. белый фосфор очень активен, в процессе перехода к красному и чёрному фосфору химическая активность снижается. белый фосфор в воздухе при окислении кислородом воздуха при комнатной температуре излучает видимый свет, свечение обусловлено фотоэмиссионной реакцией окисления фосфора.
В жидком и растворенном состоянии, а также в парах до 800 °С фосфор состоит из молекул Р4. При нагревании выше 800 °С молекулы диссоциируют: Р4 = 2Р2. При температуре выше 2000 °С молекулы распадаются на атомы.
Взаимодействие с простыми веществами
Фосфор легко окисляется кислородом:
-
- 4P + 5O2 → 2P2O5 (с избытком кислорода)
- 4P + 3O2 → 2P2O3 (при медленном окислении или при недостатке кислорода)
Взаимодействует со многими простыми веществами — галогенами, серой, некоторыми металлами, проявляя окислительные и восстановительные свойства:
с металлами — окислитель, образует фосфиды:
-
- 2P + 3Ca → Ca3P2
фосфиды разлагаются водой и кислотами с образованием фосфина
с неметаллами — восстановитель:
-
- 2P + 3S → P2S3
- 2P + 5Cl2 → 2PCl5
С водородом фосфор практически не соединяется. Однако разложением некоторых фосфидов водой по реакции, например:
-
- Ca3P2 + 6H2O → 2PH3 + 3Ca(OH)2
может быть получен аналогичный аммиаку фосфористый водород (фосфин) — PH3
Взаимодействие с водой
Взаимодействует с водяным паром при температуре выше 500 °С, протекает реакция диспропорционирования с образованием фосфина и фосфорной кислоты:
-
- 8P + 12H2O →>500oC 5PH3 + 3H3PO4
Реакция взаимодействия красного фосфора и воды с образованием ортофосфорной кислоты и водорода. Реакция протекает при температуре 700—900 °C. Катализатором могут выступать: платина, медь, титан, цирконий.
-
- 2P + 8H2O →700−900oC,kat 2H3PO4 + 5H2
Взаимодействие со щелочами
В холодных концентрированных растворах щелочей также медленно протекает реакция диспропорционирования:
-
- 4P + 3KOH + 3H2O →τ PH3 + 3KH2PO2
Восстановительные свойства
Сильные окислители превращают фосфор в фосфорную кислоту:
-
- 3P + 5HNO3 + 2H2O → 3H3PO4 + 5NO
- 2P + 5H2SO4 → 2H3PO4 + 5SO2 + 2H2O
Реакция окисления фосфора происходит при поджигании спичек, в качестве окислителя выступает Бертолетова соль:
-
- 6P + 5KClO3 → 5KCl + 3P2O5
Картинки
С помощью тега
<img> можно вставить изображение на страницу. Можно использовать картинки в формате GIF, JPEG, SVG, PNG. Адрес изображения указывается с помощью атрибута
src. Также нужно обязательно указать атрибут
alt, который содержит текст, выводящийся в случае отключённых картинок в браузере. Можно с помощью атрибутов
width и
height указать ширину и высоту изображения, чтобы по окончании загрузки текст на странице не прыгал из-за изменения размеров области, занимаемой тегом
<img>.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML img example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
<img alt=»картинка» src=»image0001.png» width=»100″ height=»100″>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#img»>Картинки <img></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML img example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <img alt=»картинка»src=»image0001.png»width=»100″height=»100″> <p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#img»>Картинки <img></a> </p> |
Значение
В природе фосфор встречается в виде солей и минералов. В частности входит в состав апатита.
В организме животных и человека фосфор выполняет структурную функцию. Его содержат:
- белки;
- ДНК;
- АТФ;
- фосфолипиды;
- костная, нервная, мышечная ткани.
Фосфор участвует в постройке клеточной мембраны, в метаболизме, в механизме сокращения мышц. Вместе с кальцием в виде фосфата кальция Са3(PO4)2 придаёт прочность скелету.
Фосфор участвует в круговороте веществ. Основной источник фосфора – растения, получающие его из почвы. В грунт фосфор попадает в результате гниения. Специальные бактерии перерабатывают органические вещества, содержащие фосфор, в фосфаты – неорганические соединения, усвояемые растениями.
Рис. 3. Круговорот фосфора.
Что мы узнали?
Фосфор – один из важнейших элементов неорганической химии, входящий в состав живых организмов. Электронная конфигурация – 1s22s22p63s23p3. Имеет переменную валентность – III и V.Это твёрдый неметалл, образующий три аллотропические формы – белый, красный и чёрный фосфор. Формы отличаются физическими и химическими свойствами. Самый активный – белый фосфор, окисляющийся на воздухе. Элемент реагирует с кислородом, металлами, неметаллами, галогенами, кислотами, водой и щелочами. Фосфор не реагирует с водородом.
-
/10
Вопрос 1 из 10
Код
Тег
<code>…</code> предназначен для отображения куска кода. Он обычно отображается моноширинным шрифтом уменьшенного размера. Все пробелы, табуляторы и переводы строк внутри него склеиваются в один пробел, как это происходит в других элементах, чтобы вывести перевод строки нужно использовать элемент
<br>.
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML code example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
<body>
<p>
Обычный текст
</p>
<code>
Тег внутри code.<br>
Можно писать текст программы.<br>
Program lab1;<br>
begin<br>
{Пробелы склеиваются. Поэтому используем нерастяжимые пробелы.}<br>
Writeln(‘Привет’);<br>
end.<br>
</code>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#code»>Код <code></code></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML code example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> Тег внутри code.<br> Можно писать текст программы.<br> Program lab1;<br> begin<br> {Пробелы склеиваются. Поэтому используем нерастяжимые пробелы.}<br> Writeln(‘Привет’);<br> end.<br> </code> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#code»>Код <code></code></a> </p> |
Биологическая роль соединений фосфора
Фосфор присутствует в живых клетках в виде орто- и пирофосфорной кислот, входит в состав нуклеотидов, нуклеиновых кислот, фосфопротеидов, фосфолипидов, коферментов, ферментов. Кости человека состоят из гидроксилапатита 3Ca3(PO4)2·Ca(OH)2. В состав зубной эмали входит фторапатит. Основную роль в превращениях соединений фосфора в организме человека и животных играет печень. Обмен фосфорных соединений регулируется гормонами и витамином D. При недостатке фосфора в организме развиваются различные заболевания костей.
Суточная потребность в фосфоре составляет:
- для взрослых 1,0—2,0 г
- для беременных и кормящих женщин 3—3,8 г
- для детей и подростков 1,5—2,5 г
При больших физических нагрузках потребность в фосфоре возрастает в 1,5—2 раза.
Усвоение происходит эффективнее при приёме фосфора вместе с кальцием в соотношении 3:2 (P:Ca).
| Продукт | Содержание, мг/100 г |
|---|---|
| Очищенное конопляное семя | 1650 |
| Семена тыквы (ядра) | 1233 |
| Семена подсолнечника (ядра) поджаренные | 1158 |
| Семена мака | 870 |
| Горчичный порошок | 828 |
| Кунжут (очищенный) | 774 |
| Семена дыни (ядра) | 755 |
| Какао-порошок | 734 |
| Твёрдый пармезан | 694 |
| Семена подсолнечника (ядра) сушёные | 660 |
| Сафлора семена (ядра) | 644 |
| Семена льна | 642 |
| Семена лотоса | 626 |
| Сыр швейцарский нежирный | 605 |
| Кешью сырые | 593 |
| Орехи пили | 575 |
| Амарантовая крупа | 557 |
| Сыр гауда | 546 |
| Овёс | 523 |
| Грецкий орех чёрный | 513 |
| Печень говяжья тушёная | 497 |
| Фисташки сырые | 490 |
| Миндаль | 481 |
| Киноа | 457 |
| Люпин, семена | 440 |
| Карп | 415 |
| Фасоль | 407 |
| Арахис | 397 |
| Сыр рокфор | 392 |
| Мука из цельного зерна | 357 |
| Печень куриная | 297 |
| Вырезка свиная | 286 |
| Желтоперый тунец | 278 |
| Сгущённое молоко | 253 |
| Яйцо | 198 |
| Говядина | 188 |
| Курица | 178 |
Токсикология элементарного фосфора
- красный фосфор практически нетоксичен (токсичность ему придают примеси белого фосфора). Пыль красного фосфора, попадая в легкие, вызывает пневмонию при хроническом действии.
- белый фосфор очень ядовит, растворим в липидах. Смертельная доза белого фосфора — 50—150 мг. Попадая на кожу, тлеющий белый фосфор даёт тяжелые ожоги.
Острые отравления фосфором проявляются жжением во рту и желудке, головной болью, слабостью, рвотой. Через 2—3 суток развивается желтуха. Для хронических форм характерны нарушение кальциевого обмена, поражение сердечно-сосудистой и нервной систем. Первая помощь при остром отравлении — промывание желудка, слабительное, очистительные клизмы, внутривенно растворы глюкозы. При ожогах кожи обработать поражённые участки растворами медного купороса или соды. ПДК паров фосфора в воздухе производственных помещений — 0,03 мг/м³, временно допустимая концентрация в атмосферном воздухе — 0,0005 мг/м³, ПДК в питьевой воде — 0,0001 мг/дм³.
Токсикология соединений фосфора
Некоторые соединения фосфора (фосфин) очень токсичны. Ввиду высокой (ЛД50 15-100 мг/кг) и чрезвычайно высокой (<15 мг/кг) токсичности большинство фосфорорганических соединений (ФОС) используются в качестве пестицидов (инсектициды, акарициды, зооциды и т. д.) или боевых отравляющих веществ. Примером боевых отравляющих веществ являются — зарин, зоман, табун, новичок, V-газы.
ФОС проявляют свойства веществ нервно-паралитического действия. Токсичность фосфорорганических соединений обусловлена ингибированием фермента ацетилхолинэстеразы, вследствие чего развивается головная боль, тошнота, головокружение, сужение зрачков (миоз), затруднение дыхания (отдышка), возникает слюнотечение, понижается артериальное давление, возникают конвульсии, проявляется паралитическое воздействие, кома, и как следствие может быстро возникнуть летальный исход. Эффективным антидотом при отравлении ФОС является атропин.
История
Фосфор открыт гамбургским алхимиком Хеннигом Брандом в 1669 году. Подобно другим алхимикам, Бранд пытался отыскать философский камень, а получил светящееся вещество. Бранд сфокусировался на опытах с человеческой мочой, так как полагал, что она, обладая золотистым цветом, может содержать золото или нечто нужное для его добычи. Первоначально его способ заключался в том, что сначала моча отстаивалась в течение нескольких дней, пока не исчезнет неприятный запах, а затем кипятилась до клейкого состояния. Нагревая эту пасту до высоких температур и доводя до появления пузырьков, он надеялся, что, сконденсировавшись, они будут содержать золото. После нескольких часов интенсивных кипячений получались крупицы белого воскоподобного вещества, которое очень ярко горело и к тому же мерцало в темноте. Бранд назвал это вещество phosphorus mirabilis (лат. «чудотворный носитель света»). Открытие фосфора Брандом стало первым открытием нового элемента со времён античности.
Картина Джозефа Райта «Алхимик, открывающий фосфор» (1771 год), предположительно описывающая открытие фосфора Хеннигом Брандом.
Несколько позже фосфор был получен другим немецким химиком — Иоганном Кункелем.
Независимо от Бранда и Кункеля фосфор был получен Р. Бойлем, описавшим его в статье «Способ приготовления фосфора из человеческой мочи», датированной 14 октября 1680 года и опубликованной в 1693 году.
Более усовершенствованный способ получения фосфора был опубликован в 1743 году Андреасом Маргграфом.
Существуют данные, что фосфор умели получать ещё арабские алхимики в XII в.
То, что фосфор — простое вещество, доказал Лавуазье.
Аморфную аллотропную модификацию фосфора — красный фосфор Pn — выделил, нагревая белый фосфор без доступа воздуха, А. Шрёттер в середине XIX в.
Ссылки
С помощью тега
<a>…</a> вставляются ссылки. Адрес перехода указывается в атрибуте
href, а текст ссылки пишется внутри тега:
XHTML
<a href=»http://yandex.ru»>Яндекс</a>
| 1 | <a href=»http://yandex.ru»>Яндекс</a> |
Можно делать ссылки на конкретное место в документе, тогда браузер будет прокручивать страницу до этого места. Для этого нужно сначала сделать якорь в этом месте с помощью атрибута
name:
XHTML
<a name=»myplace1″></a>
| 1 | <a name=»myplace1″></a> |
Теперь можно сделать ссылку на это место. Для этого нужно использовать адрес
<адрес_страницы>#myplace1. Если якорь находится на той же самой странице, то адрес страницы можно опустить.
Либо вместо якоря через тег
<a>…</a> можно использовать идентификаторы элементов. Например, если есть div с
id=»mydiv1″, то ссылку можно делать вот так (но этот способ считается устаревшим):
XHTML
<div id=»mydiv1″>
</div>
<a href=»#mydiv1″>К моему div-у</a>
|
1 |
<div id=»mydiv1″> </div> <a href=»#mydiv1″>К моему div-у</a> |
Пример:
index.html
XHTML
<!DOCTYPE html>
<html>
<head>
<title>HTML a example</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf-8″>
</head>
</body>
<p>
<a name=»firstp»></a>
Первый абзац.
</p>
<p>
<a name=»secondp»></a>
Второй абзац.
</p>
<p>
<a name=»infotext»></a>
Может показаться, что переход по ссылкам в этой странице не работает. Но это не так.
Попробуйте уменьшить размер окна браузера на столько, чтобы страница не помещалась в него целиком без полос прокрутки.
</p>
<p>
<a href=»#firstp»>К первому абзацу</a>
</p>
<p>
<a href=»https://urvanov.ru/projects/html-examples/a/#secondp»>Ко второму абзацу</a>
</p>
<p>
<a href=»#infotext»>К третьему абзацу</a>
</p>
<p>
<a href=»http://yandex.ru»>Яндекс</a>
</p>
<p>
<a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#a»>Ссылки <a></a></a>
</p>
</body>
</html>
|
1 |
<!DOCTYPE html> <title>HTML a example</title> <meta http-equiv=»Content-Type»content=»text/html;charset=utf-8″> </head> <a name=»firstp»></a> Первый абзац. <a name=»secondp»></a> Второй абзац. <a name=»infotext»></a> Может показаться, что переход по ссылкам в этой странице не работает. Но это не так. <a href=»#firstp»>К первому абзацу</a> </p> <a href=»https://urvanov.ru/projects/html-examples/a/#secondp»>Ко второму абзацу</a> </p> <a href=»#infotext»>К третьему абзацу</a> </p> <a href=»http://yandex.ru»>Яндекс</a> </p> <a href=»https://urvanov.ru/2016/03/02/%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA-html/#a»>Ссылки <a></a></a> </p> |
picture
Тег предоставляет возможность использования нескольких источников для изображения (нескольких изображений).
Этот тег позволяет использовать разные изображения в зависимости от ширины области просмотра (viewport width) вместо масштабирования одного изображения.
Элемент содержит два тега: один или более и один .
Браузер выбирает элемент с медиа-запросом, совпадающим с текущей шириной области просмотра. Элемент указывается в качестве последнего дочернего элемента на случай отсутствия совпадений с .
Путь к изображению указывается в атрибуте , а медиа-запрос — в атрибуте .


























